html
超文本标记语言(Hypertext Markup Language, HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器识别的规则
浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
静态网页文件扩展名:.html或htm
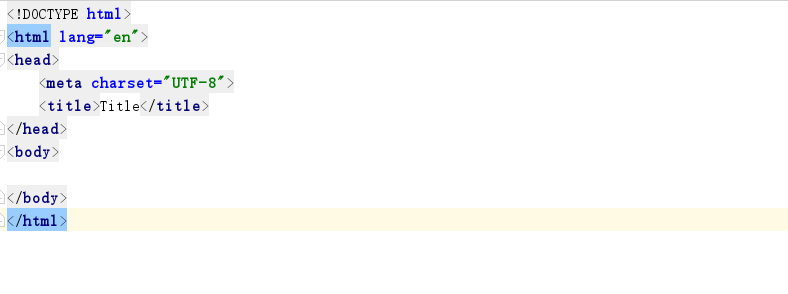
html结构

<!DOCTYPE html>告诉浏览器使用什么样的html或者xhtml来解析html文档
<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个html文档,在它们之间是文档的头部<head>和主体<body>
<head></head>元素出现在文档的开头部分。<head></head>之间的内容不会再浏览器的文档窗口显示,但是其间的元素有特殊重要的意义
<title></title>定义网页标题,在浏览器标题栏显示
<body></body>之间的文本是可见的网页主体内容
<标签名 属性1="属性值1" 属性2="属性值2"......>内容部分</标签名>
常用标签
<!DOCTYPE html>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范
作用:声明文档的解析类型,避免浏览器的怪异模式
1.BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
2.CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面
这个属性会被浏览器识别使用,但是如果没有DOCTYPE的生命,那么CompatMode默认是BackCompat
<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,他们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现不同的参数功能
(1)name属性:主要用于描述玩个也,与之对应的属性值为content,content的内容主要是便于搜索引擎机器人查找信息和分类信息用的


(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容就是各个参数的变量值
非meta标签
jd 标题栏图片
<body>内常用标签
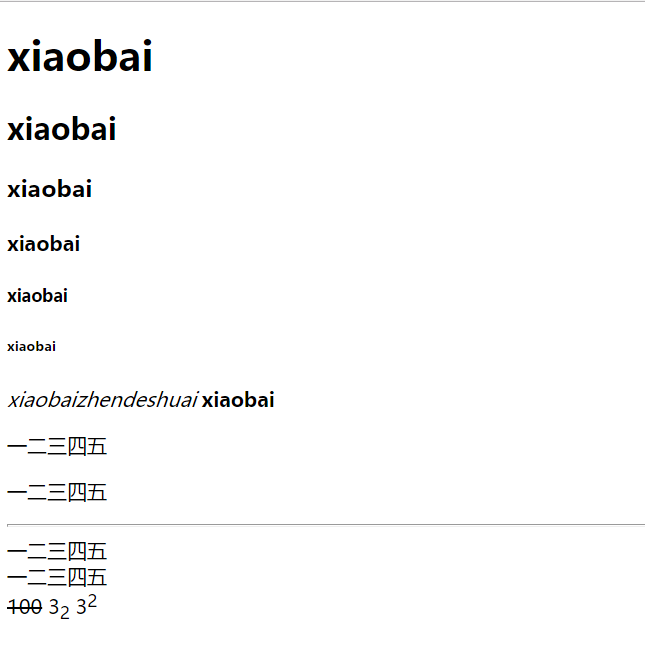
<hn>:n的取值范围为1~6,从大到小,用来表示标题
<p>:段落标签,包裹的内容被换行,并且上下文内容之间有一行空白
<b><strong>:加粗标签
<strike>:为文件加上一条中线
<em>:将文字变成斜体
<sup>和<sub>:上角标和下角标
<br>:换行
<hr>:水平线
 :空格
xiaobai xiaobai
xiaobai
xiaobai
xiaobai
xiaobai
xiaobai
xiaobaizhendeshuai xiaobai一二三四五
一二三四五
一二三四五 一二三四五10032 32

成对出现的标签成为闭合标签
单独标签成为自闭合标签块级标签:独占一行,如h1,p,div内联标签:按文本占位,如b,a,img,spandiv和span标签没有任何样式
div标签为块级标签span为内联标签嵌套标准:块级标签可以嵌套内联标签和块级标签
内联标签只能嵌套内联标签<img>标签
src:要显示图片的路径
alt:图片没有加载成功时的提示
title:鼠标悬浮时的提示信息
width:图片的宽
height:图片的高(宽高两个属性只用一个会自动等比缩放)
<a>超链接标签
<a href="" target="_blank">click</a> 点击后会新建页面并跳转到链接网站
列表标签
<ul>:无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>:有序列表
<li>:列表中的一项
<dl>:定义列表
<dt>列表标题
<dd>列表项
Title
- xiaobai
- xiao
- bai

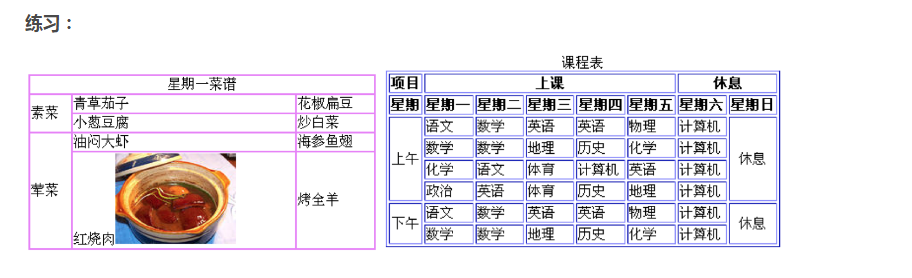
表格标签
| 标题 | 标题 |
| 内容 | 内容 |
''': table row: table head cell: table data cell属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)'''

Title
| 星期一菜谱 | |||||||
| 素菜 | 青椒茄子 | 花椒扁豆 | |||||
| 小葱豆腐 | 炒白菜 | ||||||
| 荤菜 | 油焖大虾 | 海参鱼翅 | |||||
红烧肉 | 烤全羊 | ||||||
| 项目 | 上课 | 休息 | |||||
|---|---|---|---|---|---|---|---|
| 星期 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 | 星期日 |
| 上午 | 语文 | 数学 | 英语 | 英语 | 物理 | 计算机 | 休息 |
| 数学 | 数学 | 地理 | 历史 | 化学 | 计算机 | ||
| 化学 | 语文 | 体育 | 计算机 | 英语 | 计算机 | ||
| 政治 | 英语 | 体育 | 历史 | 地理 | 计算机 | ||
| 下午 | 语文 | 数学 | 英语 | 英语 | 物理 | 计算机 | 休息 |
| 数学 | 数学 | 地理 | 历史 | 化学 | 计算机 | ||
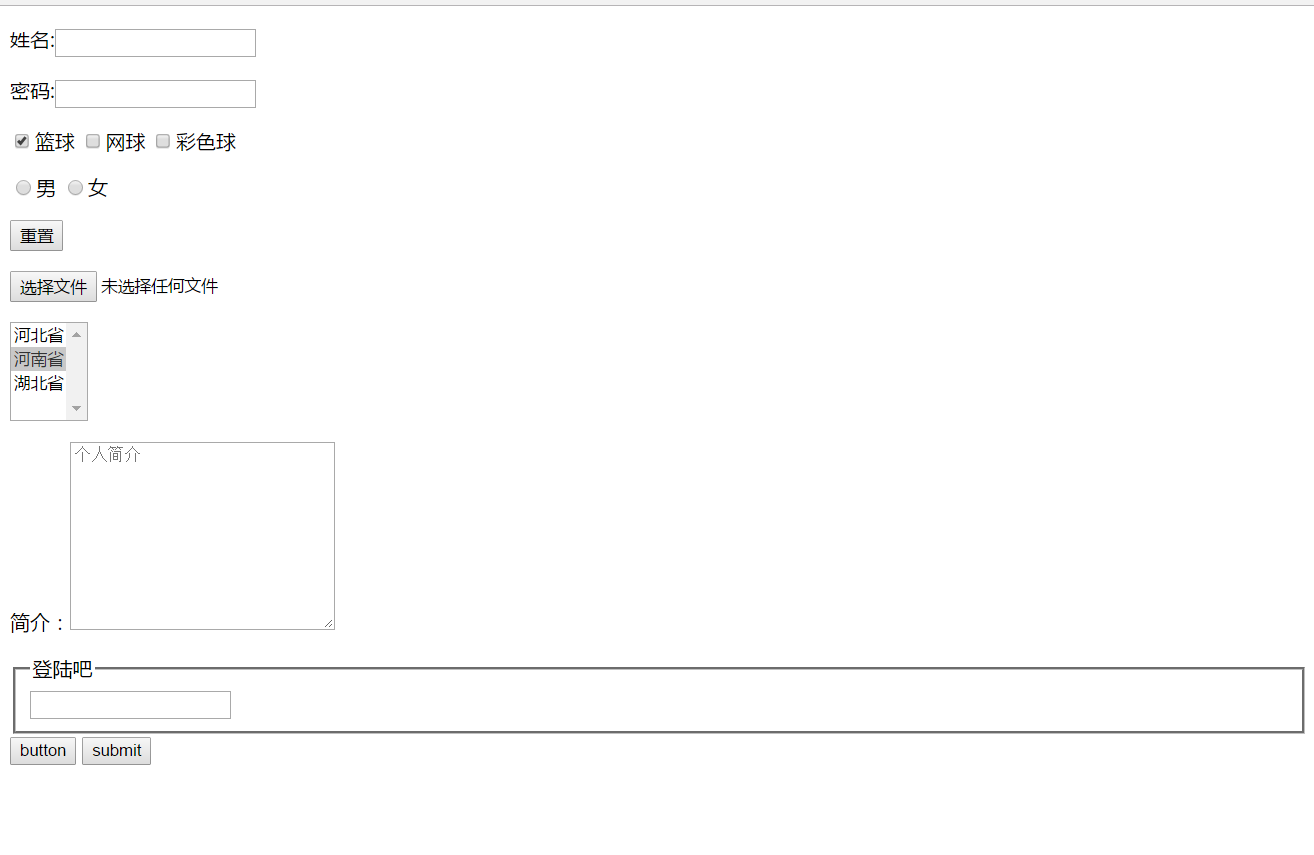
表单标签:<form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等
表单还可以包含textarea、select、fieldset和label标签
表单属性
action:表单提交到哪一般指向服务器端一个程序,程序收到表单提交过来的数据(即表单元素值)作相应处理
method:表单的提交方式post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中最为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必须的信息,然后按某个按钮提交。这些信息通过INTERNET传送到服务器
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
'''<1> 表单类型type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点:请求方式必须是postenctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值checked: radio 和 checkbox 默认被选中readonly: 只读. text 和 passworddisabled: 对所用input都好使.'''
select标签
'''
textarea多行文本框
''''''
label标签
label标签为input元素定义标注
说明:
1 label元素不会向用户呈现任何特殊效果2 label标签的for属性值应当与相关元素的id属性值相同
''''''
field标签
''''''
Title